La accesibilidad web: un derecho universal

Cada día hay miles y miles de personas que tienen dificultades para obtener información de un web o de una aplicación móvil puesto que muchas de estas no están adaptadas para personas con problemas físicos, ya sean audiovisuales, auditivos, de ansiedad o discapacidades físicas o motoras. Para abordar este problema, el 2016 se creó una nueva normativa en materia de accesibilidad que obliga a los organismos del sector público que sus webs y aplicaciones para dispositivos móviles cumplan los criterios de accesibilidad.

Cuando las letras deciden su orden: el problema de la dislexia en entornos webs
Es viernes por la mañana. Con el café en la mano, Júlia se dispone a abrir el navegador para buscar información sobre un trámite que quiere hacer por la Administración Pública. Una vez abre la página…
No. El web no se ve así porque Júlia tenga todavía la vista borrosa por culpa del sueño. Y no. Tampoco es porque ayer saliera de fiesta y se haya despertado con el mundo al revés. Júlia tiene dislexia, un trastorno del aprendizaje de la lectoescritura con dificultades para la descodificación o lectura de palabras.
A pesar de que solo los organismos del sector público están obligados a cumplir la normativa, todos y todas nosotros podemos hacer pequeños gestos para facilitar la vida a aquellas personas que lo necesitan. Y es que todos y todas tendríamos que garantizar que una página web pueda ser utilizada por cualquier persona, independientemente de si tiene o no las capacidades personales o sensoriales o los conocimientos técnicos adecuados. Con pequeños gestos como los mencionados en este post, mejoraremos la calidad de vida y la autonomía de todas estas personas y, como consecuencia, mejoraremos nuestro posicionamiento web (SEO).
Todo el mundo tiene derecho a percibir, entender, navegar e interactuar
La accesibilidad es el conjunto de principios y técnicas que se tienen que respetar a la hora de diseñar, construir, mantener y actualizar los webs y las aplicaciones por dispositivos móviles para que sean más accesibles a los usuarios, especialmente a las personas con discapacidad. El objetivo es que todo el mundo pueda percibir, entender, navegar e interactuar con los webs y aplicaciones.
Partiendo de este concepto, un web es accesible si cualquier persona puede acceder a toda la información, entenderla y, si hace falta, interactuar con la plataforma.
Este acceso tiene que ser universal, para todos los usuarios, independientemente de sus recursos tecnológicos (tipos de dispositivos, resoluciones de pantalla…), su formación, cultura y capacidad de aprendizaje y sus condiciones físicas (problemas visuales, auditivos, de ansiedad, discapacidades físicas o motoras…).
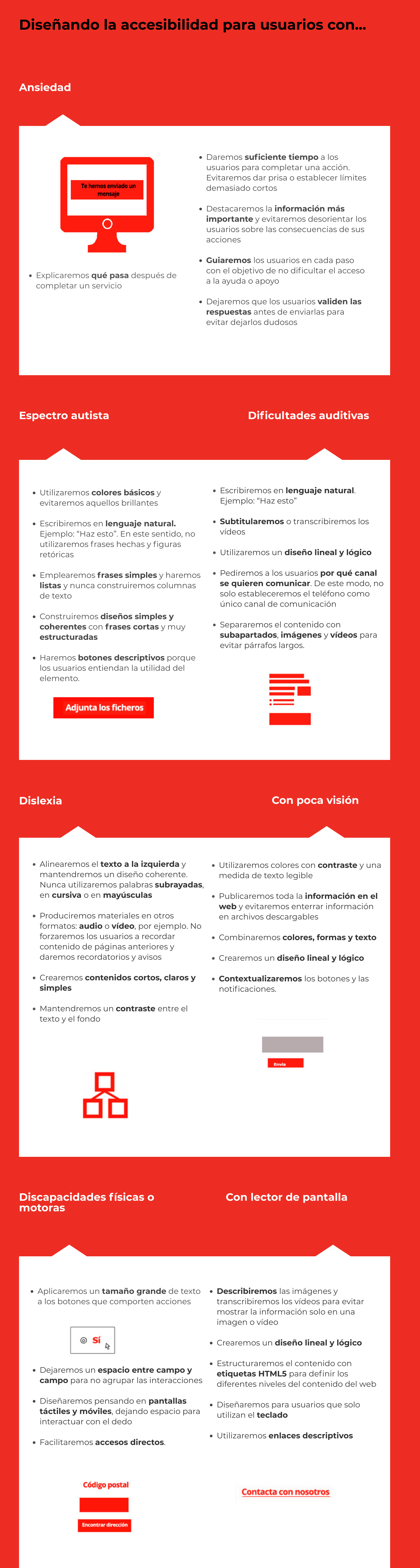
¿Qué podemos hacer porque esto sea así? Con unas pequeñas pautas conseguiremos que la información de nuestro web o de nuestra aplicación móvil sea más accesible para personas que sufren ansiedad, autismo, sordera o dificultades auditivas, dislexia, poca visión, discapacidades físicas o motoras o por usuarios que disponen de lector de pantalla.

Algunas herramientas que te ayudarán a saber si tu web o aplicación es accesible
- Herramienta para evaluar la legibilidad de un sitio web: Legible.es (en castellano). En catalán no nos consta una herramienta parecida.
- Simuladores de problemas de accesibilidad: Funkify– Disability Simulato (vídeo de este post simulando la dislexia hecho con esta herramienta)
- Herramienta que te ayudará a priorizar los errores de tu sitio web y a impulsar la presencia digital de tu organización: Siteimprove
- Para contrastar los colores de fondos y los textos: Color Safe
Twitter también apuesta por la accesibilidad
La popular red social ya permite que, cuando tuiteas fotografías a través de la aplicación o de la web, tengas la opción de escribir una descripción de las imágenes para que más personas puedan acceder al contenido, incluidas personas ciegas o con deficiencias visuales.
Para que la imagen sea accesible, su descripción tiene que ser concisa y representativa, lo cual ayudará a las personas a comprender lo que sucede en una imagen.
Más información sobre cómo hacer imágenes accesible en Twitter en este enlace.